こんにちは、Yuriです。
先日で、ヒカルさんから教えていただくバナー作成のレッスンが、第50回目を迎えました✨
今回の授業もすでに、Webデザイン1on1レッスンチャンネルのバナーデザイン50にて公開されています✨
今回のバナーのお題は、SL列車の旅行販促です。
SL列車について、よく知らなかったので少し調べてみました。
昔は、日本の津々浦々を走っていたが、時代の移り変わりとともに一旦全廃となった。
引用:その後、1976年に大井川鉄道(現・大井川鐵道)で、1979年に国鉄(現・JR)山口線で蒸気機関車が復活したのをはじめ、各地で蒸気機関車が復活し運転されている。
SL列車を、運行させるのはすごい技術がいるそうで、それを支える方々やお客様の愛情の深さを感じました。(走っていないSL列車も大切に保存され、そこにも愛を感じました)
YouTubeで、SL列車が走る映像を見ていると、汽笛の音を私は実際には聞いたとがないにも関わらず、なんだか懐かしい気持ちになってしまいました。
お題の詳しい内容はこちらになります!
今回のバナーの目的 SL列車の旅行販促バナー
配信場所 GDN・YDNなど
ターゲット 男性・女性、30~60代
雰囲気 歴史的
サイズ 300px x 250px
画像 SLの画像
配色 お任せ
文言
(必須)
- SLでゆく浪漫旅
- ご出発期間 2021年2月1日~3月31日
- 大人2,480円
- ご予約はこちら
(任意)なし
(フォント)なし
左の画像(スマホ画面では上)が、私が初めに作ったもので、右の画像(スマホ画面では下)がヒカルさんがブラッシュアップしてくださったものです。


- 今運行しているSLは自然豊かなところを走っているため、春の季語「山笑う」をイメージして配色を選んだ。
- 画像からSLを切り抜いて、レイアウトを斜めで区切った図形の上に重ねることで、立体感を出した。
- 右側の図形に、パターンオーバーレイで、「木」を選択肢し、描画モードでスクリーンを選択し、質感を出した。
- 空の所に配置した文字の視認性を上げるため、Camera Rawフィルターで調整した。
- 和をイメージしたあしらいを使用した。
- 反省点は、印象をまとめようとしすぎて、訴求力が弱くなっているところ
- 目指す雰囲気の「歴史」と選んだ色があっているか自信がない。
ヒカルさんが、この回のレッスンを画像で分かりやすく解説するツイートをしてくださっています✨
ヒカルさんのツイートを参考にさせて頂きつつ、改善のポイントをまとめます。
“改善のポイント”
①写真のサイズ
・サイズを大きくしてトリミング位置も整えると良く映える
また、私の作成したバナーでは、空の色と右側の図形の色のトーンが同じになって、メリハリが弱い。切り替わりを明確にするため、空の画像の不透明度を下げた。
②コピーの文字組み(「SLでゆく浪漫旅」)
・「SL・旅」を大きく縦長の長方形にまとめると目が留まりやすい
私の作成したバナーでは、「SL」が縦組みで読みにくく、全体の文字がバラけて目が留まり難い。
また、SLの画像を大きくしたので、コピーにも同じ位の重みを持たせるため、「SL・旅」を大きくし、縦長の長方形にまとめた。
「大人2,480円」を「ご予約はこちら」の帯の中に入れた。そうすることにより、よりコピーの部分の雰囲気を強く印象付けられた。
③日付の文字組み
・「年」のみ少し小さくし、「月日」は素直に配置するとレイアウトがまとまる
私の作成したバナーでは、月が小さくなっているが、今回は月をまたぐ日付なので、月も大きく見せたい。
また、「ご出発期間」のリボンを下の帯の色と合わせて、テキストを斜体にした。
④右側の図形の斜めの角度を、若干垂直に近づけた。
少しの変化ですが、グッとバランスが良くなったと感じました。
私は、「角度を変える」ということが思いつかなかったので、取り入れていきたいと思います!
レイヤーマスクを使う方法を教えて頂きました✨
クリッピングマスクはすぐ下のレイヤーにしかかけられないため、間に他のレイヤーが複数あるときは、レイヤーマスクを使うとスムーズです。
300px X 250pxのシェイプから、SLの画像のはみ出した部分にレイヤーマスクをかける方法を例にします。

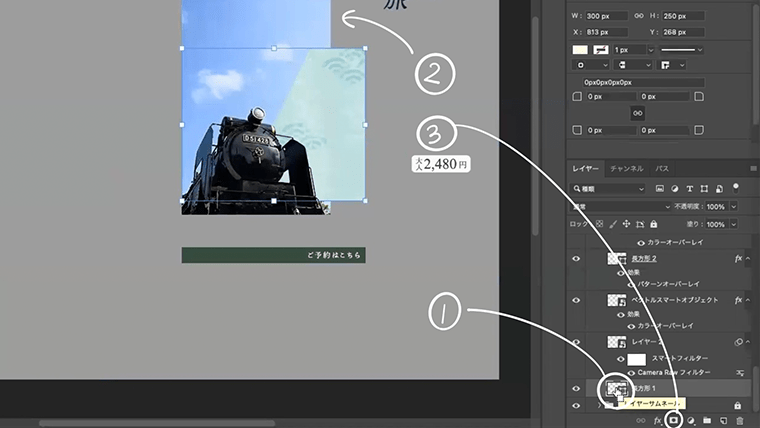
①レイヤーのサムネイルをCommandキーを押しながら、マウスで左クリックすると、選択範囲が作られる。
②SLの画像を選択する(レイヤーからSLの画像を選択してもよい)
③レイヤーの下のバーにある、「レイヤーマスクを追加」ボタンをクリックする
レイヤーマスクをかけた後、場所を変えたいとき:サムネイルの間にある鎖を外して、動かしてから、鎖をクリックするとまたマスクがかけられる
今回のレッスンも、沢山の学びを頂きました✨
画像のトリミングや、配置する大きさ、コピーの文字組みの方法、一体感の出し方、リズムの変え方、メリハリをつける方法などです。
まだまだ、手を動かして試す努力が足りていないので、教えていただいたことを復習つつ、頭を柔らかくして挑戦してゆきます✨



